Un site agréable grâce au CSS☘
Le Css (Cascading Style Sheets) est le langage de mise en forme et de mise en page des fichiers .html.
- Mise en forme : souligner du texte, le mettre en gras, en rouge, encadrer... ;
- Mise en page : disposer les blocs les uns par rapport aux autres dans la page.
Ce second point est plus difficile que le premier.
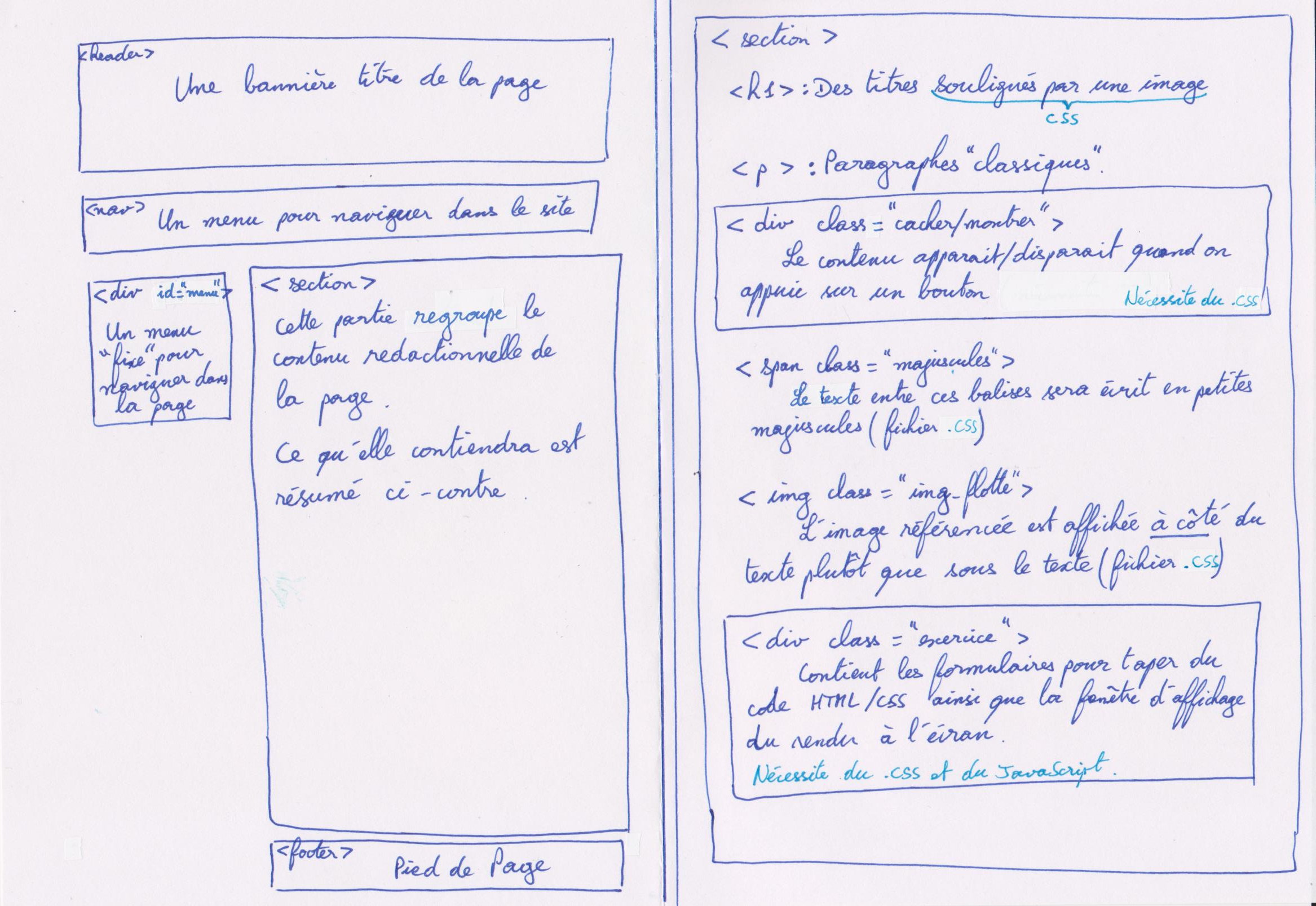
Écrire le fichier .css d'une mise en page commence par établir sur un brouillon un schéma du visuel final désiré. Le Css doit donc être pensé au préalable, et ce dès l'écriture des pages .html.
Par exemple :

Remarque
Puisqu'il n'existe pas une infinité de balise Html sur lesquelles agir, on peut constater que, pour décaler le contenu de la page vers la droite afin d'avoir un menu sur la gauche, il est nécessaire que l'ensemble de ce contenu soit délimité par des balises universelles <div> de type block (on aborde ces « balises génériques » plus loin dans le cours...).
Où écrire le code CSS ?☘
Avec une balise <style> placée dans le <head> de la page HTML (pas recommandé)☘
Cette méthode peut être utile lorsqu'une page d'un site est un peu à part des autres et nécessite une mise en page particulière. C'est très rare.
Dans un fichier (une feuille) .css (à privilégier)☘

Avoir une feuille Css commune permet d'harmoniser l'ensemble du site web : il suffit de changer un seul paramètre (par exemple sur la mise en forme des balises <strong>) dans la feuille Css pour modifier l'apparence de chaque page du site.
Les pages Html accèdent à la feuille de style Css grâce à un lien hypertext déclaré entre les balises <head>. Le lien relatif obéit aux mêmes règles que pour les images ou pour les ancres, seule la balise diffère (cf. page arborescence et navigation).
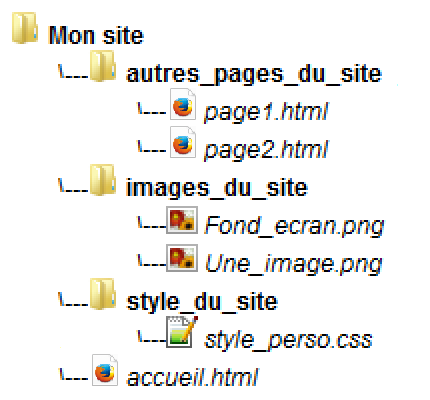
Avec un site doté de l'arborescence ci-contre, la page accueil.html accède à la feuille style_perso.css grâce à l'instruction de la ligne 3 ci-dessous :
1 2 3 4 5 | <head> ... <link href="style_du_site/style_perso.css" rel="stylesheet" type="text/css" /> ... </head> |
Pour avoir des idées
Vous pouvez visiter le site cssgarden afin de voir comment le même contenu peut être mis en forme de manières radicalement différentes (avec un peu d'imagination et d'efforts...).
Vocabulaire☘
Dans une feuille Css, on écrit des règles de style, aussi appelées propriétés.
Voici un exemple de fichier Css (entre /* et */ il y a des commentaires) :
1 2 3 4 5 6 7 8 9 | h1 { /* On modifie le style des titres */ color: red; /* Le texte sera écrit en rouge */ font-variant: small-caps; /* Le texte sera affiché en majuscules */ } strong { /* On modifie le style des mots importants */ background-color: gold; /* Le texte sera écrit sur un fond doré */ text-decoration: underline; /* Le texte sera souligné */ } |
Pour appliquer une règle de style dans une feuille Css, il faut :
-
débuter par un sélecteur qui précise à quelle balise Html les règles de style s'appliquent ;
-
ouvrir une accolade ;
-
déclarer les propriétés de style à modifier selon les valeurs indiquées (attention aux deux-points et au point-virgule) ;
-
refermer l'accolade :
1 2 3
selecteur { propriete: valeur; }